

Transforming the CV Editing Experience: Designing a Simple, Intuitive End-to-End Journey from Concept to Launch.
View the Live Site
I led the end-to-end development of a CV creation platform, from concept to launch, in under a year. The project focused on streamlining onboarding, CV editing, and PDF exporting to improve the user journey. I drove product discovery, designed the user experience, built the design system, and oversaw development to create an intuitive platform that enabled users to quickly craft professional CVs with a focus on usability and long-term growth.
Team of 5; 1 Product Designer (Me),
1 UX Designer, and 3 developers
Designed and led the product end-to-end, working closely with developers to ensure precise execution.
Jan 2022 - Jan 2023;
from 0 to 1, MVP launched

The job application journey is most frustrating during three key stages: Onboarding, CV editing, and PDF exporting.
Mapped the macro end-to-end journey of the job application process to identify critical gaps early on. This allowed each workstream to plan effectively. This was crucially important for teams to stay aligned on what we’re shipping to our customers.
By addressing these pain points, we aim to improve the user experience, boost conversions, and establish a strong engagement foundation, setting the stage for future growth, repeat use, and long-term loyalty.

Dive into the Problem Space
Our priority was to deeply understand the challenges non-designer users face with CV editing. Collaborating with a UX designer, we conducted user interviews to uncover detailed insights, analyzed competitors, and drew from personal experience with online and offline CV tools.
Focusing on our goal—designing a simple, intuitive CV tool — we structured interviews to explore users' job-seeking context, current CV tools, and frustrations with the editing process.
To minimize bias and avoid leading responses, we used open-ended questions like, “What do you find most difficult or easiest when editing your CV, and why?” This approach encouraged users to share unexpected insights, helping us uncover key pain points and broaden our understanding.




Feedback from non-designers highlighted a need for a simple, user-friendly tool to create clear, readable CVs without overwhelming options. Reviewing online and offline CV-making tools revealed that few products fully meet these needs.
Inefficient tool layout, and overly formal CV output.
Great for designers, but tough for others. Exported file not ATS-friendly.
Overwhelming templates and landing steps, mandatory login, and a payment requirement to remove watermarks when exporting PDFs.

How might we create a simple and intuitive CV-editing experience for non-designer users that removes unnecessary complexity, ensures accessibility, and delivers ATS-friendly results without hidden costs?
Deliver a seamless CV-editing experience that eliminates unnecessary friction. Focus on a streamlined landing process, emphasizing essential elements and providing effortless access—all through a single link.
Simplify Onboarding
Reduce onboarding steps to quickly guide users to the main screen without requiring a login, minimizing effort and enabling a hassle-free start.
Streamline CV Creation Workflows
Create a smooth, intuitive process that makes CV creation effortless, straightforward, and enjoyable, reducing user stress.
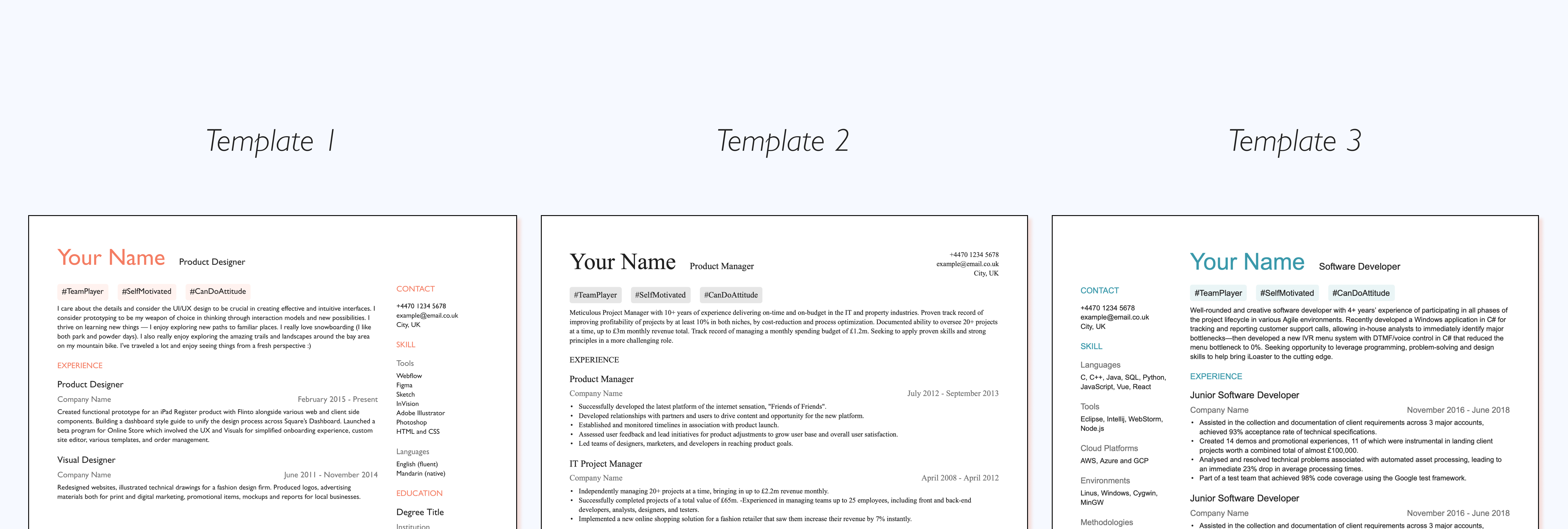
Limit Template Options
Offer non-designer users curated options to minimize stress and help them focus on what matters most.
Enable Free ATS-Friendly PDF Exporting
Allow users to export CVs as ATS-friendly PDFs without watermarks, ensuring accessibility and usability at no cost.

Streamlined CV Editing Journey with
a Three-Step Onboarding Process

Effortless 3-Step Landing
Designed for simplicity, this three-step landing allows users to start editing content immediately—no sign-up required.

Step-by-step Navigation
Most online CV builders use onboarding processes that guide users through filling out different CV sections step by step. To simplify this while maintaining the step-by-step guidance, I designed a navigation system that not only streamlines the process but also makes it easier for users to locate specific sections effortlessly.




Drag-and-Drop Interaction
Effortlessly organize layouts and enhance the editing experience with intuitive controls and clear visual feedback, making customization seamless and user-friendly.




Information Integration
To streamline CV management, a show/hide feature lets users customize sections and create multiple CV versions for various jobs, while keeping all their work-related information consolidated within one platform.


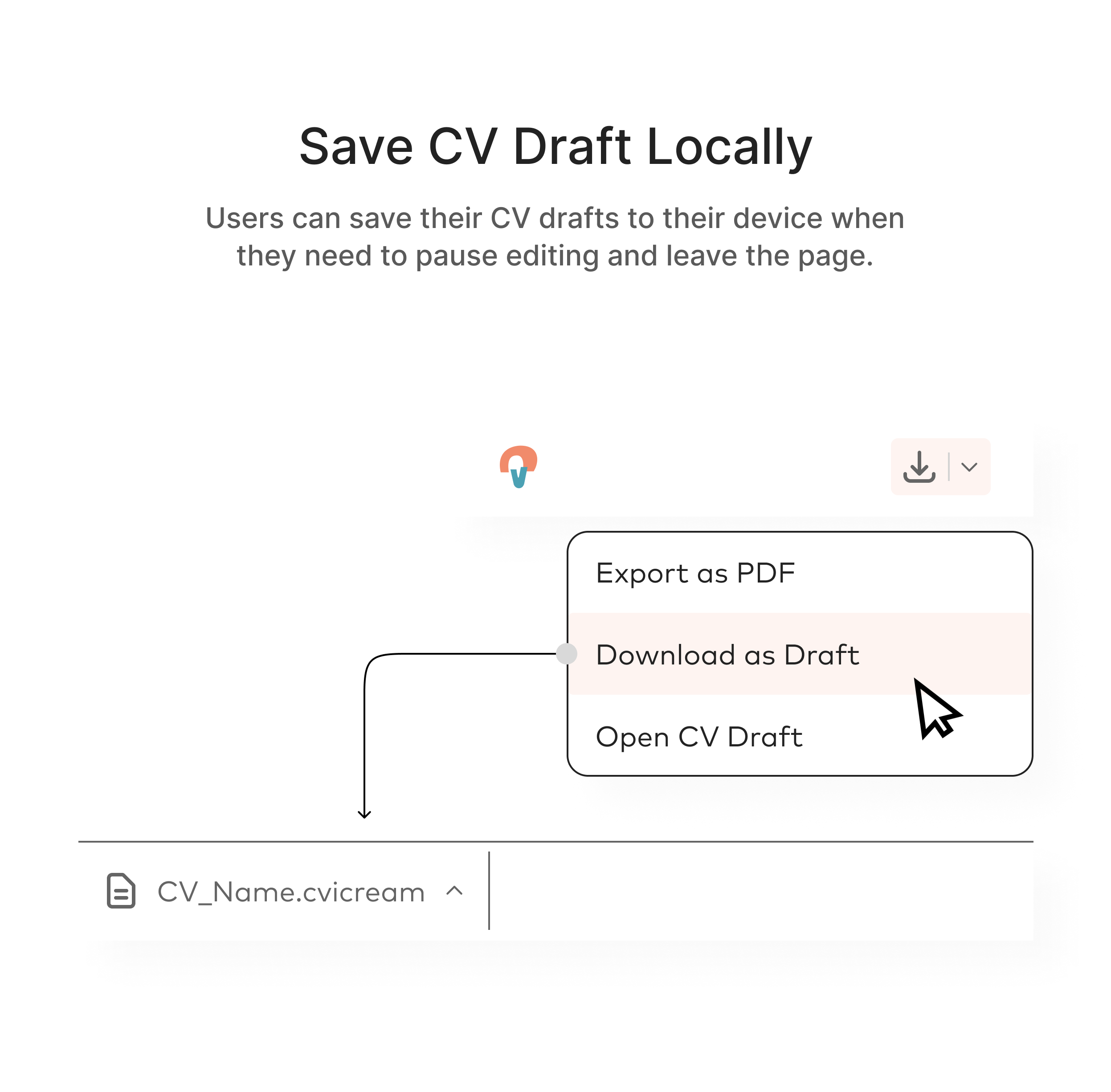
Local Device Storage
To keep PDF exporting free and reduce initial costs for server and database rentals, we introduced a local storage feature. This allows users to save their CV drafts directly on their devices, enabling a free and seamless experience.


Delivered 60+ UI Screens with 7 Task Flows
A screenshot of part of the UIs I created in Figma to build the product from 0 to 1. I designed over 60 UI screens, organized into distinct end-to-end task flows, and handed them off to developers with detailed annotations to ensure seamless implementation

Built the Design System from scratch
Built a comprehensive design system from the ground up in close collaboration with developers, ensuring detailed alignment on UI components for a consistent and seamless cross-platform experience. This helped streamline workflows and ensured design consistency across the product.




All design variations start with a fundamental component featuring Title, Subtitle, and Paragraph, applied universally across CV templates. This approach offers several benefits:
1. Ensures consistent visual hierarchy:
All designs stem from a common component with essential information.
2. Streamlines development:
Developers can create a single, adaptable component for platform-wide use.
3. Enhances flexibility in maintenance:
The simplicity of the component enables easy adaptation into diverse layouts, ensuring both consistency and flexibility.


Every design variation commences with a fundamental component featuring a Title, Subtitle, and Paragraph.

The fundamental component is universally applicable across CV templates.


This approach ensures a consistent visual hierarchy, streamlines development, and enhances flexibility in maintenance.
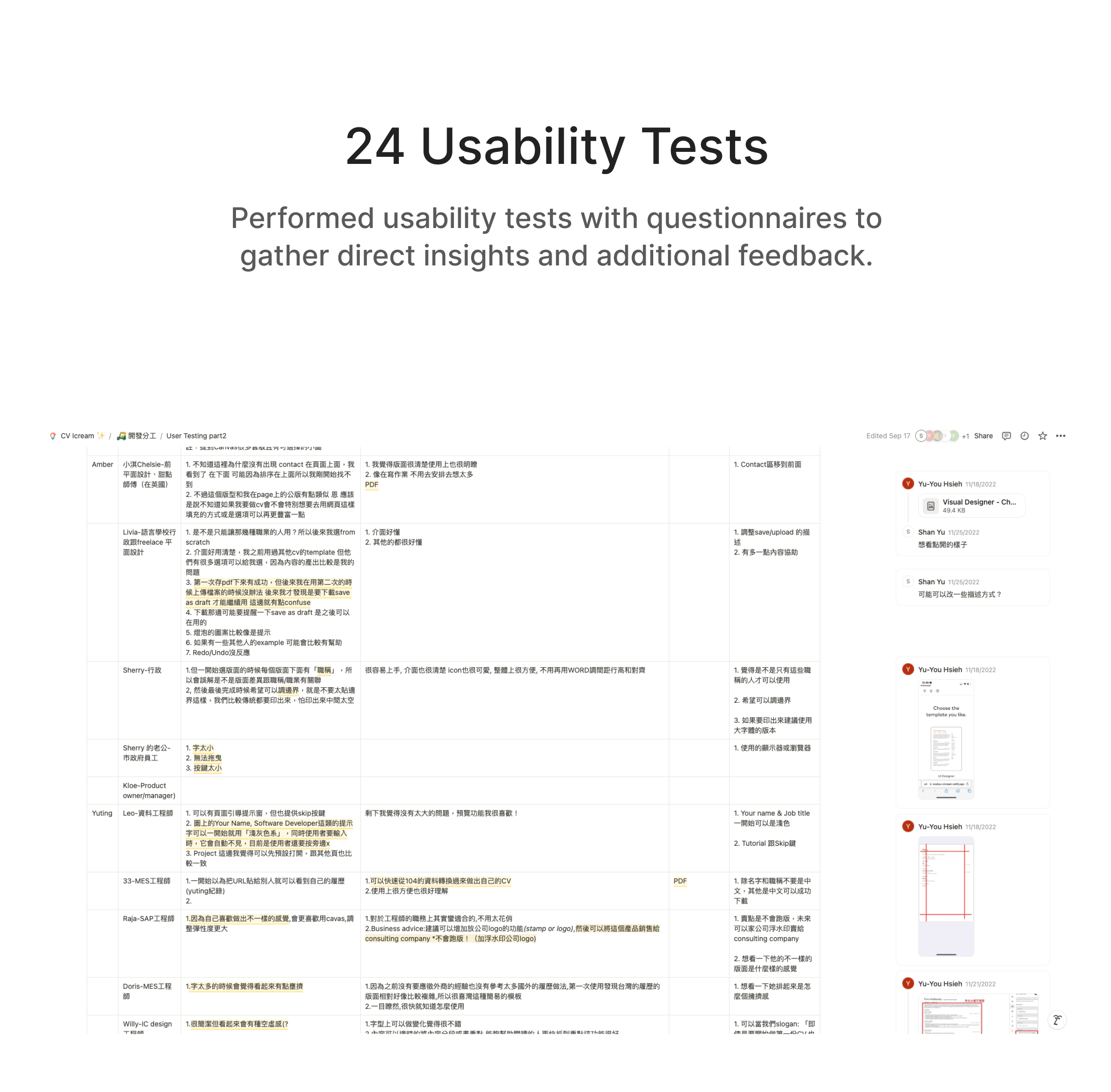
Validation Through
Quantitative and Qualitative Analysis
Data-driven decision-making for product iteration, integrating insights from
Google Analytics and feedback from 31 real users to inform design choices and steer product direction.




Within the first month of launch, 200+ PDFs were downloaded by 300+ unique users, earning a 4.8-star rating — laying a solid foundation for scaling and demonstrating potential for future growth, repeat usage, and long-term loyalty.
View the Live Site


Users begin editing in just 12 seconds—significantly quicker than the 1-minute 21-second average of competitors, ensuring a seamless and efficient start to their CV creation journey.
Achieved an average of 4.8 out of 5 stars from 31 real user reviews.

Google Analytics shows that two-thirds of users who started the process successfully completed the PDF download within the first month of launch, establishing a strong engagement baseline for scaling.

Tested with trusted systems like Oracle Taleo Cloud (430K+ customers), Workday (10K+ customers), and iCIMS (6K+ customers), ensuring all PDFs are fully compatible with parsing systems.





"I loved the drag and drop nature of the elements. I also have a terrible eye for good design so this saved me so much time and made my CV look very professional, thanks and keep up the good work!"
— Burak 🇬🇧 Lead Unity Developer





"I've never used an online CV platform that creates a CV quickly and easily without thinking! The menu bar makes it easy for me to organise each section while editing."
— Anita 🇫🇮 Marketing Manager
As the Product Designer, I collaborated with a UX Designer and three Developers to successfully design and launch the product from 0 to 1 within the first year.
From 0 to 1 : MVP Launch
Initiated, designed, and launched the product end-to-end from scratch.
Comprehensive Design Execution
Designed 60+ UI screens, created prototypes, delivered detailed specs for developers, and oversaw the development process.
Design System Creation
Built the design system from the ground up in close collaboration with developers.
User-Centered Approach
Planned and conducted 13 in-depth user interviews and 31 usability tests to ensure the product effectively addressed user needs, partnering with a UX designer for research.
"Shan is a fantastic leader, always planning things out carefully and considering everyone's needs. But what's really cool is that she's also super humble about it all. Even when things get tricky, she's got this sharp thinking that helps us navigate through challenges smoothly."
— the team's UX Designer 👍
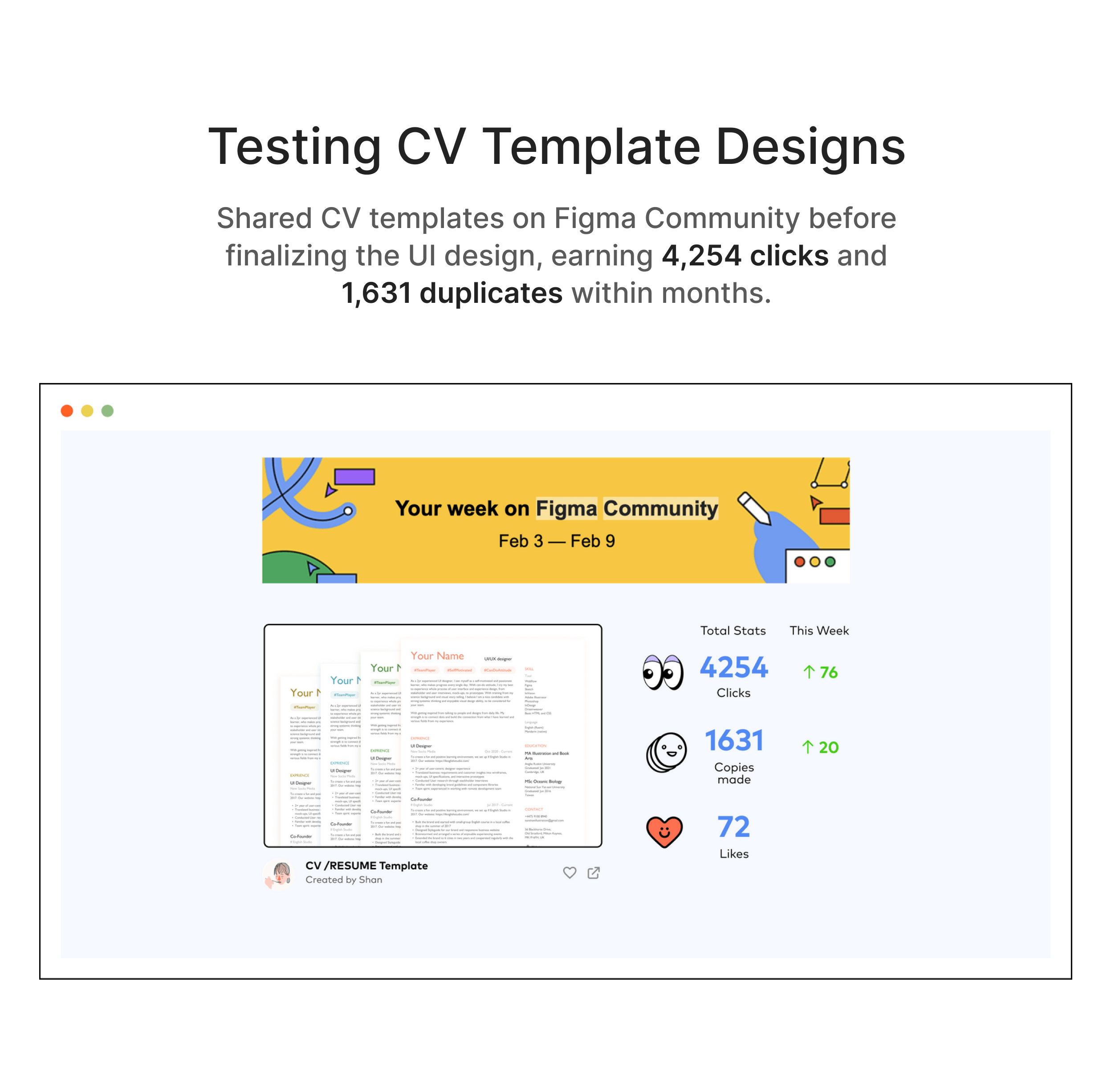
By creating a supportive space for job seekers, we expanded our impact in the job hunting ecosystem, enabling users to connect and grow together while testing our product with real-world feedback.
Share practical tips
CV/Resume writing and design insights on Medium.

Host virtual workshops
Tailored workshops for UK job hunters.

Build interactive platform
Engagement with real users on social media platforms.

If you like what you see and want to work together, get in touch!
sunshanillustration@gmail.comWhat I do as a Product Owner and Design Lead
PRODUCT OWNER
Define the project roadmap, set the goal as well as successful metrics, and recruit the team.
USER RESEARCH
Recruit participants, conduct user interviews, design surveys, and analyse survey data.
PRODUCT DESIGN
Design product wireframes and interactive prototypes, create design system and high-fidelity UI mock-ups, copy writing and checked feasibility with developers to make sure the design could be delivered in the timeframe.
PUBLIC RELATIONS
Write blogs and pitch the product concept to external audiences.

We hear from Users.
6 participants / 40 minutes for each
To better understand the needs that people have and their pain points while creating their CV, we define a series of questions and conduct 6 quantitive user interviews to learn the MVP features’ usability insights from participants. And we found:
Most of our users reckon that a well-designed CV layout will help them with job-hunting and interview.
Most of our users use Microsoft Word or Adobe Illustrator to edit their CV layout, and they either find the outcome is too formal, or the process is not easy and enjoyable.
Some users say, “I like Canva, it provides lots of templates, but it is not easy to maintain the layout as a non-designer user.”

We use Affinity Map to help us analyse the feedback from User Interviews and define Persona.
Wireframe - Desktop

Wireframe - Mobile
